티스토리 오디세이 스킨 사용자가 방문자수 모듈에 글쓰기/관리자/방명록 단추를 추가하는 방법을 설명하고 텍스트 파일을 제공합니다. 방문자수 모듈이 아닌 다른 곳에 넣고 싶은 분들에게 대안과 방법을 제시합니다.
메뉴에 방명록이 있지만 실제로는 안 나온다
티스토리 오디세이 스킨을 사용할 때, 관리자 페이지 메뉴 설정에는 방명록이 설정되어 있지만 실제로는 노출되지 않습니다 (처음부터 그랬습니다). 그래서 검색해 보니 다음 2개의 글을 찾았습니다:
https://iiparam.tistory.com/43
https://mathplugged.tistory.com/16
<p class=”text-profile”> <a href=”/manage/post” style=”color:#777;text-decoration:none;”>글쓰기</a> | <a href=”/manage” style=”color:#777;text-decoration:none;”>관리자</a> | <a href=”/guestbook” style=”color:#777;text-decoration:none;”>방명록</a> </p>
결국 이걸 어딘가 끼워 넣으면 된다는 말입니다. 제가 살짝 다듬었습니다.
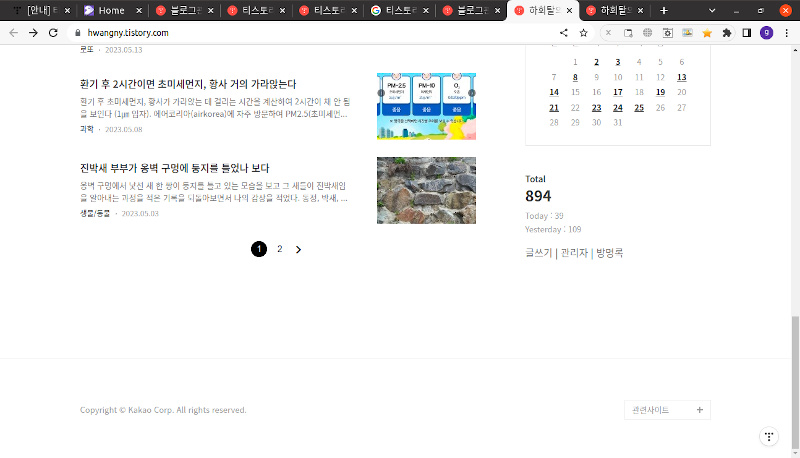
방문자수 모듈에 끼워 넣기
저분들은 프로필 사진 밑에 넣었습니다. 그런데 저는 현재 프로필 사진 모듈을 사용하지 않고 있어서 다른 데 넣어야겠습니다. PC에서 볼 때 아래쪽에 보이게 하면 좋을 것 같아서 그 자리에 있는 방문자수 모듈에 눈길이 갑니다.
티스토리 관리자 페이지 입장 -> 스킨 편집 -> html 편집
Ctrl+F 를 눌러서 방문자수 검색
원래의 내용:
<!– 방문자수 –>
<div class=”box-visit”>
<h3 class=”title-sidebar”><span class=”blind”>방문자수</span>Total</h3>
<p class=”text-total”>[##_count_total_##]</p>
<ul>
<li class=”item-visit”>Today : [##_count_today_##]</li>
<li class=”item-visit”>Yesterday : [##_count_yesterday_##]</li>
</ul>
</div>
위의 내용을 다음과 같이 변경:
<!– 방문자수 –>
<div class=”box-visit”>
<h3 class=”title-sidebar”><span class=”blind”>방문자수</span>Total</h3>
<p class=”text-total”>[##_count_total_##]</p>
<ul>
<li class=”item-visit”>Today : [##_count_today_##]</li>
<li class=”item-visit”>Yesterday : [##_count_yesterday_##]</li>
</ul>
<p class=”text-profile”> <a href=”/manage/post” style=”color:#777;text-decoration:none;”>글쓰기</a> | <a href=”/manage” style=”color:#777;text-decoration:none;”>관리자</a> | <a href=”/guestbook” style=”color:#777;text-decoration:none;”>방명록</a> </p>
</div>
* 아래의 첨부 파일에 이 내용을 넣었습니다.
‘적용’을 클릭합니다.

다른 모듈에 끼워 넣기
방문자수 모듈을 안 쓰는 분들도 있을 것 같습니다. 그 대안으로는 달력 모듈, 글 보관함, 공지사항, 최근댓글 등 위로 올라가면 쭉 다 있으니까, 본인이 원하는 적당한 위치에 있는 모듈을 고릅니다. 이미 들어있을 <p> … </p> 태그와 대등하게 되도록 적당한 곳에 끼워 넣으면 되겠습니다.
첨부 파일
첨부 파일을 2개 준비했습니다. 문자 인코딩만 다르고 내용은 같습니다.
윈도 사용자:
tistory-odyssey-dos-add-guestbook-attatchment.txt
리눅스, 맥, 안드로이드, 아이폰 사용자:
tistory-odyssey-unix-add-guestbook-attatchment.txt